Design Tips For Your jQuery online Flipbook
If you’ve got the right jQuery online flipbook technology to hand, the PDF to flipbook conversion process couldn’t be any easier. Upload your best content in PDF format, press the magic format, and out pops your spanking new flipbook, ready to publish around the web. So only challenge left in creating a jQuery online flipbook good enough to transform your content strategy is the design stage. It’s a pretty important step, too, so today let’s take a look at the must-know design tips to help you create stunning flipbooks people can’t resist reading.
#1: Choose your format (and stick to it)
The freedom you get with flipbooks can make it easy to veer off track throughout the design process. So choose a format and stick to it. For example, are you creating a digital magazine, brochure, product catalog, portfolio, or something else entirely? Know what it is you want to publish and stick to it.
#2: Take lessons from print publication
This one should be so obvious we don’t even have to say it. Yet here we are. If you’re designing a digital catalog you don’t want it to look like a cheap postcard or a missing child poster. You want it to look like a (wait for it) magazine so it’s a good idea to follow the guidelines of print magazine design. They’re all there, they’re tried and tested – so go ahead and put them to good use.
#3: Use multimedia to break the print mould
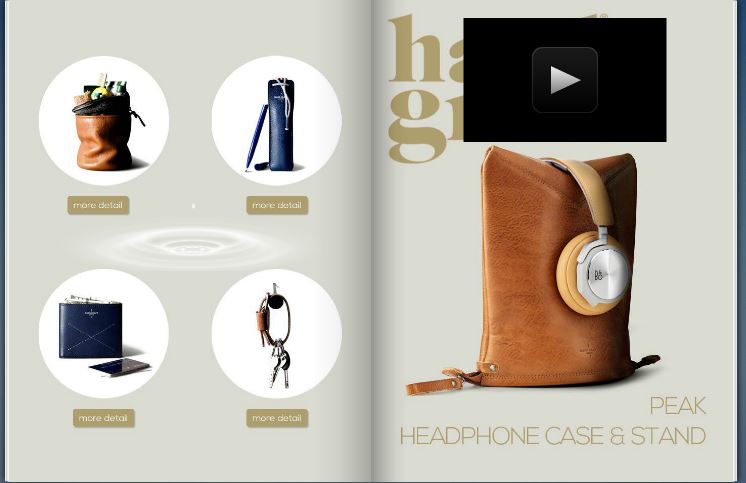
Once you know the rules of print design you’ll know exactly where to break the mold with multimedia elements in your flipbooks. Video is crucial here and you can place them on any page you wish. It’s not only where you place them on the page that’s important, though. Where you place them within your publication is an equally strategic decision. Ask yourself where your video’s message is the best place when users might be ready for a break from reading, and what you want them to do after watching your video.

#4: Get to know your colours and typefaces
No matter what kind of publication you want to produce there are two things you’ll need to master: colors and typefaces. Colors aren’t only a major branding decision; they also pack a hefty psychological punch that works on multiple levels. It’s not only a simple case of matching tones and messages with color but using them to make pages easier to read, break up your information and highlight key points.
Then you have typefaces – perhaps a more subtle but equally important element. Your choice of fonts says a lot about your publication and you’ll need to use a variety of typefaces, weights, styles, and sizes to make your content more readable.
#5: Know what jQuery online flipbook features are available
It’s the jQuery animations that bring your flipbook to life and it does a lot more than animate turning pages. You can hide elements, reveal elements, move them, fade them in or out and do various other things – all based on user interactions. That opens up a lot of room for creativity with how you display content to people reading your flipbooks and you need to know every possibility during the design process. Just be careful not to overdo it.
#6: Make your front cover count
Designing front covers is something most content publishers haven’t had to worry about for a decade or more now. That’s not the case when it comes to flipbooks, though, and designing a front cover that gets people reading is an art in itself. Once again, you have all the design guidelines still in place from print publications but the stakes are higher. If you’re not confident your covers are hitting the standards you need, get a designer on board because it’s worth the investment when necessary.
As we say, the actual PDF to flipbook conversion couldn’t be any easier thanks to the progression of flipbook maker software. Designing jQuery online flipbook people want to open and keep reading though is another thing altogether, though. Luckily, you have all the guidelines you need ready to follow and you can always start off simple as you get to grips with the design process. And, if that’s too time-consuming, then it’s well worth getting a designer on board who can take care of the visuals while you get back to business.
- Best Software to Design Your Flipbook Magazines - August 2, 2021
- How To Promote Brand Image With PDF Flipbook Software - July 29, 2021
- How To Make A jQuery PDF To Flipbook - July 14, 2021