The post Fancy Publishing A Magazine? Try A jQuery Flipbook appeared first on Cellchaos.
]]>

Publishing a brand magazine using traditional methods is expensive, but jQuery flipbooks substantially slash the costs of traditional printing costs and shipping. You only have to produce one copy of a jQuery flipbook and you have an unlimited supply for a lifetime.
Digital catalog software is also easy to use and you do not need technical knowledge or graphic design skills to produce a magazine. If you know your way around a Word document or pdf software, you are already well ahead of the process.
Creating a flipbook involves little more than converting whatever content creation documents you are accustomed to, converting them into a pdf file and uploading the pdf document into the flipbook software.
Planning your jQuery flipbook
Let’s start with the basics. Before you create any content do your market research and learn about your audience. You need to know what your prospects want and how you can reach them.
Bear in mind that you can distribute jQuery flipbooks anywhere in the world on multiple platforms. Use social media networks to connect with your audience and collect emails by using landing pages that require customers to leave their contact details.
Once you have built a target audience consider what content they are most likely to respond to. And remember your audience will be using multiple devices; mobile, laptops, tablets, smart TVs, so the content you create for your jQuery flipbook should be just as accessible for all as the content on your blog.
Fortunately for publishers, jQuery flipbooks are compatible with multimedia files so you can embed videos and audio files together with images in slideshares, carousels, and photo galleries as well as individually.
Choosing the right jQuery software
Once the planning stage is complete you can concentrate your efforts on finding the right jQuery software that is best suited to meet your business objectives.
I am not going to recommend any particular flipbook software as this blog intends to remain impartial, although I will advise you to try several flipbook products to determine which you are most comfortable with. All the flipbook service providers offer free trials so take advantage of this.

One word of advice I will give you about selecting a flipbook maker is to go for a product that uses HTML5 and jQuery as they work better in accordance with modern web technology.
Flipbooks with jQuery provide a better user experience than Flash files as Flash is becoming outdated. They are heavy and take longer to load up, especially on mobile phones, and mobile users are not patient enough to hang around waiting for web pages with slow load times.
Quality content
It goes without saying that publications with quality content that engage readers to perform better online and offline. When publishing a branded magazine, you having to be careful to provide information about your products rather than trying to sell them.
You are probably already aware that describing the features and explaining the benefits of your product is a marketing tactic that has worked for decades. To do this write your content in a conversational style that talks to the reader in a voice they trust.
Trust is a critical factor in online marketing, and producing a jQuery flipbook helps marketers earn trust. Because flipbooks have a sophisticated look and interactive features people are more likely to engage with your content and be persuaded to take the next step towards making a purchase.
You should also bear in mind that you can increase your revenues by selling advertising space to third-party businesses. However, keep adverts to a minimum. If your flipbook is covered in ads and does not include enough quality content, the trust you could be earning will be proliferated.
By focusing on the content your readers want increases the chances of guiding them to your website and all the way to the checkout. Digital magazines give your online business creditability that can win over the hearts and minds of consumers and jQuery flipbooks provide the solution to publish a brand magazine in the digital space.
The post Fancy Publishing A Magazine? Try A jQuery Flipbook appeared first on Cellchaos.
]]>The post Best jQuery Plugins for Making Your Own Flipbooks appeared first on Cellchaos.
]]>The easiest way to create your own digital magazines is through dedicated flipbook maker software. That’s not your only option, though. If you’re feeling technical you can code them from scratch. Or you can cut out as much of the coding process as you like by calling on some handy jQuery plugins. So in this post, we’re going to look at the best plugins for making your own flipbooks. A couple of these are plugins you can install on your own website or application, straight from the jQuery library. But we’ve also got a selection of WordPress plugins for you, which takes out another layer of complexity.
Turn.js
Turn.js is a jQuery plugin direct from the library, which brings all the magic of JavaScript animations into an easier-to-code format. With this plugin, you’ll be coding everything from scratch but you have all the necessary functionality at hand. You’ll need the coding skills to make it happen with Turn.js but it’s easily one of the best plugins if you’re comfortable with jQuery.

WowBook
WowBook is the first WordPress plugin we’ll be looking at today and a great place to start for a simpler approach to creating your own flipbooks. With three templates ready and waiting for you to customize, you have a bundle of flexibility without writing a single line of jQuery. The plugin costs $25 but you get six months of support from the developer and you can see from the comments that maguiar01 offers great extensive support.

Responsive Flipbook jQuery
Responsive Flipbook jQuery is another WordPress plugin that comes with huge support for different browsers and device types. Aside from being responsive by default, you can rest assured your flipbooks will work across iPhone, Android, Windows, and PC devices, including just about every browser a user could choose. That’s a lot of support at your disposal.
The downside is you don’t get all the features available with some of these plugins and the lack of lazy loading makes magazines with a lot of pages too slow. The team says it’s working to bring that and a number of other features to the table, though, so this is a plugin that will hopefully only get better with time.

BookBlock
BookBlock is the second plugin we’re looking at from the jQuery library, which means more hand-coding if you’re up to it. The great thing about this plugin is the five demos that come with it, putting the focus on super-minimal design. It’s too easy to overcomplicate the design stage of flipbook making and overload the features. BookBlock comes with everything you need but sets the example of keeping everything to a minimum – the best design philosophy.

Diamond Flipbook
Diamond Flipbook brings us back to the WordPress plugins and this is the most feature-rich on our list. This plugin taps into Turn.js (the first we looked at today) but goes the extra step of adding more features and bringing all the convenience of WordPress to the table. Instead of converting from PDF to flipbook, as you would with most software
Instead of converting from PDF to flipbook, as you would with most software platforms, you save your files as JPEGs instead – which actually makes more sense if you have a highly visual magazine to publish. This plugin only costs you $14 without six months of support included and that makes it one of the best deals you’ll come across.

Real 3D FlipBook
Real 3D FlipBook makes it onto our list for a number of reasons. First of all, you can create flipbooks directly from PDF files, which cuts down on your file sizes and makes a real difference in terms of performance. It’s also got the slickest animations of all the plugins we’re looking at today and the feature list is as rich as the best of them. This is easily the best plugin we’re looking at today if you don’t want to get your hands dirty with any code.
So there you have our pick of plugins to help you make your own flipbooks, whatever your coding skills may (or may not) be. Flipbook maker software is still the easiest option but plugins open the door to customization options you don’t always get with paid applications. How much of that you use is entirely up to you, but it’s worth knowing the option is there if you need/want it.

The post Best jQuery Plugins for Making Your Own Flipbooks appeared first on Cellchaos.
]]>The post 5 Reasons jQuery Flipbooks Replaced Flash appeared first on Cellchaos.
]]>
#1: Flash requires software
If you publish your flipbooks in Flash, people won’t be able to even open the thing unless they have Flash installed on their device. This used to be standard procedure in the days of desktop-only – but not anymore. First of all, you shouldn’t force people to download anything to view your content. Secondly, support for Flash is dying fast and this brings us to our next point.
#2: No support on iOS or Android
Would you like your content to be inaccessible on the two most widely used platforms around? No, probably not. But that’s exactly what you get once you start publishing content in Flash because neither iOS nor Android supports the media format. So that rules out iPhone/iPad users and just about every other mobile device, except Windows.
#3: Flash has too many security issues
One of the main reasons Flash got dropped by Apple was because it comes with a string of security concerns. Smartphones come with enough of those on their own and they don’t need Flash to help make things worse. Google quickly followed suit by dropping support on Android and here we are now.
#4: Flash performance sucks
Don’t be fooled into thinking the guy’s Apple and Google are kept awake all night from worrying about our online safety. More important than security for the tech giants was the fact Flash performance sucks – especially on mobile. It simply doesn’t perform well. HTML5 is the latest standard for rich media and jQuery is the programmer’s choice for bringing it to life.
#5: jQuery brought a new world of interactivity
By tapping into the jQuery library, modern flipbooks come with a new wealth of interactivity. User engagement is key to the whole flipbook experience and jQuery brings a richer set of animations and interactions in a lightweight package. The end result is flipbooks that can do more and do it faster.
Hopefully, those are enough reasons to keep you well away from Flash flipbook software. If you want to learn more about what jQuery flipbooks have to offer, check out our post on what to expect from the technology.
The post 5 Reasons jQuery Flipbooks Replaced Flash appeared first on Cellchaos.
]]>The post Design Tips For Your jQuery online Flipbook appeared first on Cellchaos.
]]>
#1: Choose your format (and stick to it)
The freedom you get with flipbooks can make it easy to veer off track throughout the design process. So choose a format and stick to it. For example, are you creating a digital magazine, brochure, product catalog, portfolio, or something else entirely? Know what it is you want to publish and stick to it.
#2: Take lessons from print publication
This one should be so obvious we don’t even have to say it. Yet here we are. If you’re designing a digital catalog you don’t want it to look like a cheap postcard or a missing child poster. You want it to look like a (wait for it) magazine so it’s a good idea to follow the guidelines of print magazine design. They’re all there, they’re tried and tested – so go ahead and put them to good use.
#3: Use multimedia to break the print mould
Once you know the rules of print design you’ll know exactly where to break the mold with multimedia elements in your flipbooks. Video is crucial here and you can place them on any page you wish. It’s not only where you place them on the page that’s important, though. Where you place them within your publication is an equally strategic decision. Ask yourself where your video’s message is the best place when users might be ready for a break from reading, and what you want them to do after watching your video.

#4: Get to know your colours and typefaces
No matter what kind of publication you want to produce there are two things you’ll need to master: colors and typefaces. Colors aren’t only a major branding decision; they also pack a hefty psychological punch that works on multiple levels. It’s not only a simple case of matching tones and messages with color but using them to make pages easier to read, break up your information and highlight key points.
Then you have typefaces – perhaps a more subtle but equally important element. Your choice of fonts says a lot about your publication and you’ll need to use a variety of typefaces, weights, styles, and sizes to make your content more readable.
#5: Know what jQuery online flipbook features are available
It’s the jQuery animations that bring your flipbook to life and it does a lot more than animate turning pages. You can hide elements, reveal elements, move them, fade them in or out and do various other things – all based on user interactions. That opens up a lot of room for creativity with how you display content to people reading your flipbooks and you need to know every possibility during the design process. Just be careful not to overdo it.
#6: Make your front cover count
Designing front covers is something most content publishers haven’t had to worry about for a decade or more now. That’s not the case when it comes to flipbooks, though, and designing a front cover that gets people reading is an art in itself. Once again, you have all the design guidelines still in place from print publications but the stakes are higher. If you’re not confident your covers are hitting the standards you need, get a designer on board because it’s worth the investment when necessary.
As we say, the actual PDF to flipbook conversion couldn’t be any easier thanks to the progression of flipbook maker software. Designing jQuery online flipbook people want to open and keep reading though is another thing altogether, though. Luckily, you have all the guidelines you need ready to follow and you can always start off simple as you get to grips with the design process. And, if that’s too time-consuming, then it’s well worth getting a designer on board who can take care of the visuals while you get back to business.
The post Design Tips For Your jQuery online Flipbook appeared first on Cellchaos.
]]>The post What You Can Expect From jQuery Flipbooks appeared first on Cellchaos.
]]>

A new generation of jQuery flipbooks
Advancements in jQuery flipbooks and web technologies, in general, have resolved previous user problems and have also enabled flipbook service providers to add brilliant new features to the publishing platform.
The new generation of jQuery flipbooks promises to revolutionize the way internet users engage with content. Digital catalogs could just be a passing trend, but the technology has the potential for the platforms to evolve into something we can only imagine in sci-fi films like Minority Report and The Matrix.
Even in its current presentation, flipbooks offer marketers and magazine editors a powerful platform to engage readers and capture the eye of internet users. Whilst eReaders are becoming increasingly popular, they do not capture the real-world experience of flipping over the pages of a book or magazine. jQuery flipbooks do.
And it is jQuery that makes flipbook software easy to use. Because the software is pre-coded from the jQuery library, flipbooks function automatically without users needing any technical knowledge to make them work.
So shall we take a look at how jQuery flipbooks can revolutionize your content marketing strategy and benefit your business online? I think you are ready right!
User-engagement
The success of your online content marketing campaign depends heavily on user engagement. If visitors do not read your content and explore your content, search engines deem your website is not worthy enough to be ranked in a high position.
jQuery flipbooks can help marketers to attract readers. The high-resolution images and eye-catching templates reproduce results you can expect from offline print publications.
Digital catalogs and magazines are therefore instantly appealing and draw the attention of internet users. The rest is up to you. If you are publishing engaging content that keeps readers on the page and wanting more, you will improve user engagement and ultimately give your search rankings a lift.
jQuery flipbooks are easy to use
Perhaps one of the defining features of jQuery flipbooks is that they are remarkably easy to use. As mentioned above that is mostly thanks to the blocks of code ready-programmed in jQuery.
Marketers that are considering investing in flipbook software could be forgiven thinking that the technology looks complicated. The astonishing results the software produces make it appear as though you need some form of graphic design and professional editing skills.
In reality, you need nothing of the sort. Okay, you will need to use your imagination and organizational skills to layout your flipbook in whatever document you use to create content – but you are probably doing pretty much the same thing for your current content marketing strategy anyway.
The only difference between standard web practices and designing a flipbook is that you are essentially collected several blog posts, and perhaps a video and podcast, and putting all your content into one document.
Seriously, to make a flipbook all you have to do is convert your Word or Photoshop document into a pdf and load the pdf file into the catalog software. Then, customize your flipbook by selecting a template and adding links, tags, metadata, and everything else you would ordinarily do in a content management system.

Reach a wider audience
Once your jQuery flipbook is prepared and ready to distribute, it only takes one click of the share button to post a link to your flipbook on your selected social media networks.
You can also download flipbooks to your hard drive and send them to customers via email. It is highly recommended that you embed it on the Homepage of your website to draw the attention of visitors.
Add multimedia files
One of the most awesome features cutting-edge flipbook technology boasts is that it is compatible with other web file formats. Because of this, marketers can add a range of media files to flipbooks including video and audio.
This capability enables you to diversify your content within the flipbook and engage readers in various ways. Not only does this allow you to tell your brand story and promote a variety of products, but also makes your flipbooks appealing to users on different devices. So make sure to offer something for everyone.
The money factory
Flipbooks can save you money and earn you money. You only have to make one digital catalog or magazine and you have an unlimited number to distribute anywhere in the world. This significantly cuts the cost of printing and shipping your publication.
Once you attract a swathe of readers, you can also leverage your popularity and sell advertising space to other businesses. Flipbooks essentially mimic offline magazines, so when compiling your pdf think like a magazine editor and make the best use of the space to increase revenue.
As you can see, jQuery flipbooks offer plenty of benefits, and as a parting gesture, I would like to leave you with this thought: Hardly anybody is using flipbooks at the minute – except the largest brands. Adopt the technology early and you can get ahead of your rivals by capturing the giant share of the market.
The post What You Can Expect From jQuery Flipbooks appeared first on Cellchaos.
]]>The post How to Add Video to Your jQuery Flipbook appeared first on Cellchaos.
]]>
Embed YouTube videos
The first technique for embedding videos into your flipbooks is to grab them directly from YouTube, Vimeo, or another online video platform. Support for different sources can vary depending on your software but YouTube often comes as standard.
The method of embedding can vary also vary but we’ll quickly run through the two most common. Some software platforms will ask for the video ID you want to embed, which is the last section of a video’s URL, after the equals sign:

If your software asks for the video ID, then copy and paste that snippet of the URL and your video will be embedded.
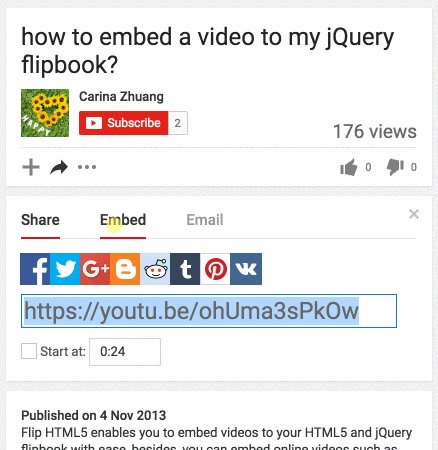
The other most common method would be to grab the HTML embed code, which you can get for any YouTube video from the share options:
And there you have it. Embed methods for Vimeo and other platforms will be slightly different but they don’t tend to hide the option like YouTube so it only gets easier.

Embed your own video file
The other way to add a video to jQuery flipbooks would be to insert a video file from your computer. Support for different video formats varies once again but mp4 is normally a good bet.
Your flipbook software basically takes care of everything here and you’ll probably find the upload method in a matter of seconds. To give you an idea, though, here’s a tutorial video from the Flip HTML5 website’s Q&A section:
How to use videos in jQuery flipbooks
The whole point of using video in your flipbooks is to give them that multimedia edge. You don’t want to grab any old video from YouTube and plaster it all over your flipbook, though. The whole point is to enhance the experience for your readers. Let’s look at a few examples.
Product or service explainers
If you’re creating a digital catalog where people can browse your products then why not showcase the best of them with video features. You don’t have to do these for every product, of course. Choose your best sellers and most profitable items to encourage more buyers. Video is proven to be the highest converting form of content – so use it.
Video ads for your partners
If you’re publishing digital magazines then why not tap into the traditional art of print ads? You can bring those ads into the 21st century by giving embedding videos from your highest paying partners to give their ads the most premium spot in your magazine.
Video interviews
If advertising isn’t so important to you or you have interviews with particularly interesting people, then why not tap into video interviews? You can run these as a separate feature or include them alongside the print version of your interviews – whatever works for you and your readers.
Take readers somewhere else
If the theme of your publication is to take readers somewhere else, like a travel magazine or a real estate brochure, then do so. Not physically, of course, but with video footage of your travel destinations or hottest property. Shoot videos from a first-person perspective so it feels like your readers are walking in and around the fantasy you’re trying to sell them.
Those are just a few examples of how you can use video to add an entirely new level of engagement to your flipbook content. Whatever it is your readers crave most from your publication, always ask yourself if there’s a more exciting way to present it. Video is your most valuable commodity from a content point of view and a jQuery flipbook allows you to turn that value into a more engaging kind of digital publication.
The post How to Add Video to Your jQuery Flipbook appeared first on Cellchaos.
]]>